1、登录腾讯云控制台,链接:https://cloud.tencent.com/
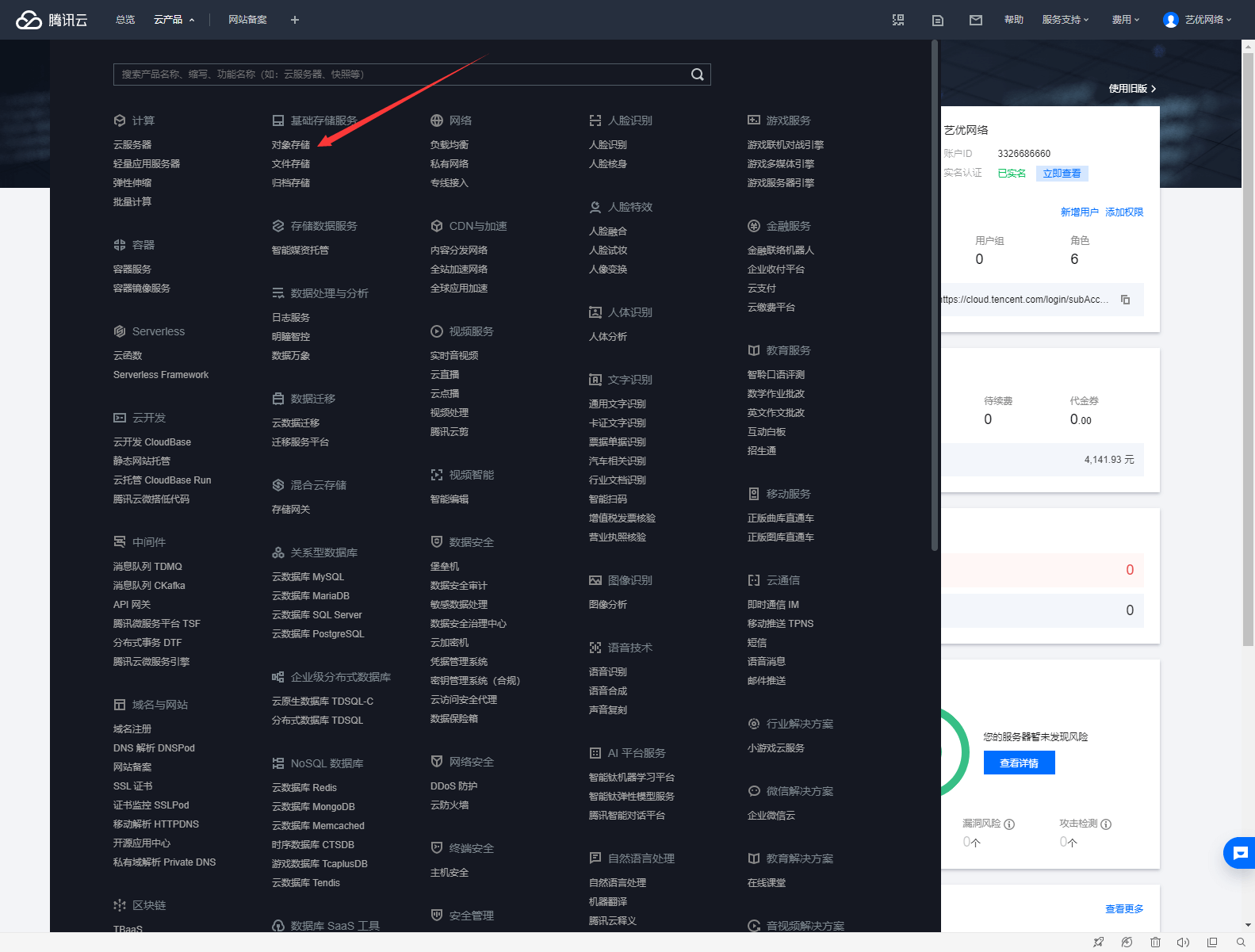
2、点击【对象存储】,如截图所示:
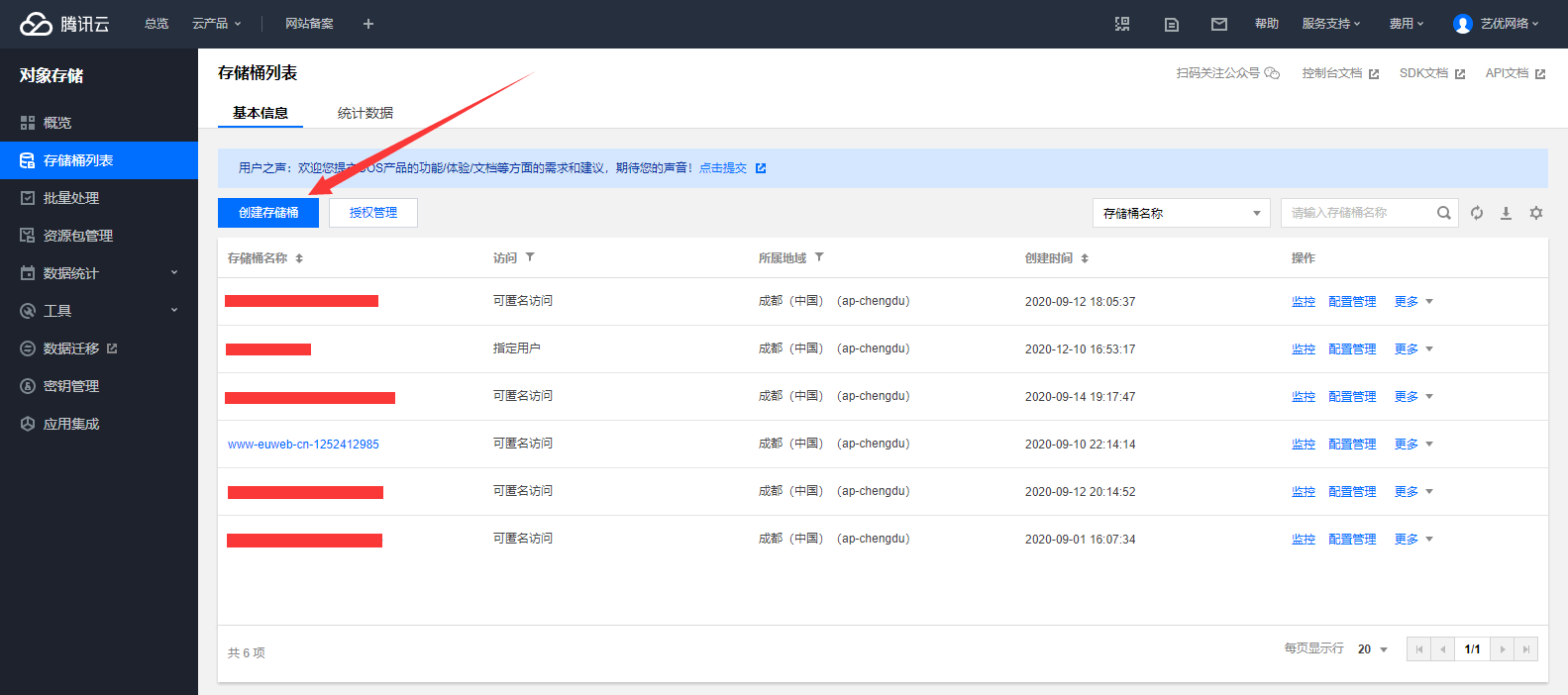
3、点击【存储桶列表】、【创建存储桶】,我们以创建好的【www-euweb-cn-1252412985】存储桶为例进行演示
4、如截图所示,名称可以用域名的形式添加,这样多个域名就比较方便区分,选择你服务器所在的区域即可,比如我的中国成都,存储桶标签可以用网站的名称,这里可以随意。
5、【点击域名与传输管理】、【自定义CDN加速域名】,配置自己的域名,点击【添加域名】,存储桶是用来存储媒体文件的,所以域名前缀可以使用【img】,如截图,img.euweb.cn,其他项参照截图设置。
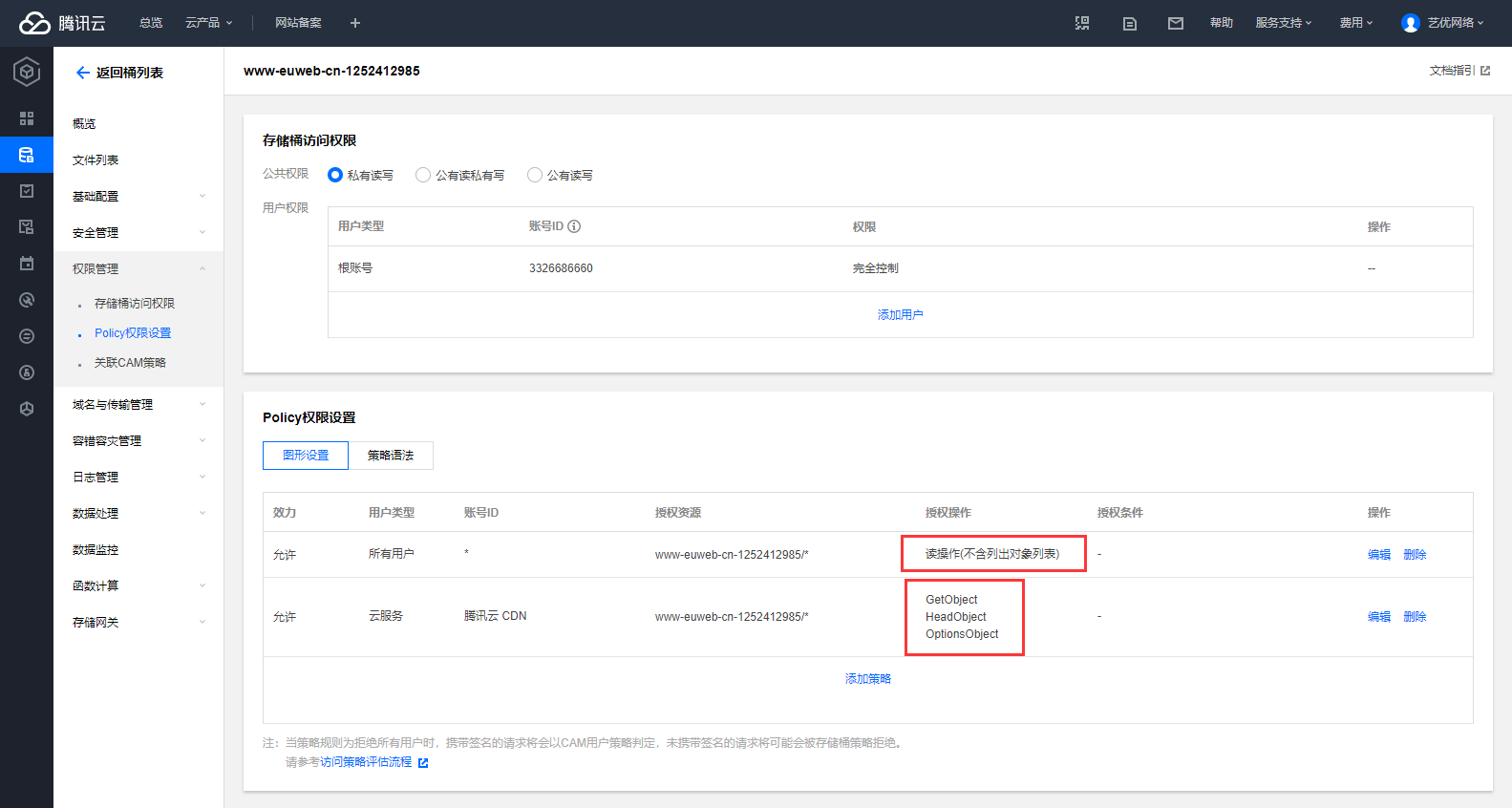
6、点击【权限管理】、【Pollicy权限设置】进行权限配置,如截图所示进行操作。
7、到此存储桶配置已经完成,如果网站已开启SSL证书,那么存储桶也要开启,点击【云产品】、搜索【SSL证书】,进入后点击【我的证书】、【申请免费证书】
8、域名为【自定义CDN加速域名】,img.euweb.cn,证书申请成功后等待10分钟左右审核通过。
9、证书通过后,点击【内容分发网络】进行配置。
10、点击【域名管理】、点击刚弄好的自定义域名。
11、点击【HTTPS配置】,管理刚才申请的证书。
12、此时CDN与COS关联配置已经完成,现在到网站添加密钥和域名路径即可,如截图所示:
此过程遇到问题或是哪一步不清楚可以QQ或者微信联系,有偿进行配置。
QQ/微信:3326686660









请登录之后再进行评论